|
|
Converting to Swing |
This section provides the AWT and Swing versions of several example programs and talks about the interesting aspects of the conversion.The discussions don't analyze the conversions line-by-line. However, you can see the differences between the AWT and Swing versions of each program, by using a program such as UNIX's
- ButtonDemoApplet--An applet that uses three buttons.
- AnimatorApplication--An application that performs a simple animation.
- TextEventDemo--An applet that illustrates using listeners on text components.
- Converter--An application that converts distance measurements between U.S. and metric.
diffutility to compare both versions of the source code.Converting ButtonDemoApplet
The first AWT to Swing conversion example we'll look at is a simple applet that contains three buttons. Here are two snapshots. The first shows the AWT version of the applet running. The second shows the Swing version.
AWT Version

Swing Version
You'll notice that the programs look a little different.
- The buttons have a different border.
- The applets use different fonts for the text.
- The buttons in the Swing applet have icons as well as text.
- The buttons in the Swing applet show the button's mnemonic.
- The Swing applet is bigger.
The first two differences exist simply because the AWT and the Java Look & Feel used by the Swing program draw buttons differently and have different default fonts. The Java Look & Feel is the look and feel that Swing programs use unless either the user specifies a different one or you explicitly set the look and feel in your program's code.
Differences 3 and 4 are because we chose to take advantage of two Swing button features not supported by AWT buttons: images and mnemonics.
The final difference is a side effect of the previous four differences. If you program is an applet, remember to modify the <APPLET> tag to adjust for any size changes in your program.
Although the programs look somewhat different they behave the same. When you click the left button, it disables the middle button and itself, and enables the right button. When you click the right button, it disables itself, and enables the middle and left buttons.
The following table links to the complete source code and an HTML file containing a sample <APPLET> tag for each version of the program. Compare the code and the <APPLET> tags to see the differences between the two programs.
[PENDING: Acknowledge EMBED and OBJECT tags, which you create for Plug-in using the converter the Plug-in team provides.]
* Note that if your browser isn't configured to run 1.1 or Swing programs, visiting the
Source Code <APPLET> Tag * AWT ButtonDemoApplet.javaButtonDemoApplet.htmlSwing ButtonDemoApplet.java
left.gif
middle.gif
right.gifButtonDemoApplet.html.htmlfiles listed in the table will produce errors. We provide the files so that you can look at the applet tags. Use shift-click to download the files.Converting AnimatorApplication
AnimatorApplicationis a template for animation programs. This particular implementation "animates" a string by changing the string periodically. The program can be easily modified to animate images in the same manner.This section discusses two different solutions to converting the animator program. The first solution takes a minimalistic approach--the code is changed only as necessary to get the program to run with Swing. The second solution is more complete--it changes the code to adjust for differences in the way the AWT and Swing programs paint and to take advantage of a new class in Swing.
The AWT
AnimatorApplicationclass extendsFrame. The frame'spaintmethod usesdrawStringto paint a string in the frame. A thread periodically wakes up, changes the string to the next value, and repaints the frame.Both Swing versions of the
AnimatorApplicationclass extendJFrame.The minimalist version of the program paints the same way the AWT version paints--by calling the
drawStringmethod. However in Swing the painting code belongs in a method namedpaintComponent. Furthermore, because aJFramehas a content pane, the painting done in itspaintComponentmethod has no effect (the content pane just paints right over it). So the painting code had to be moved out of theJFrame. Instead, the program defines aJPanelsubclass,AnimappPanel, to do the painting, and uses an instance ofAnimappPanelas theJFrame's content pane.The second solution is a more complete Swing solution. Instead of creating a
JPanelsubclass to draw a string, this solution uses aJLabel, which is specially tuned [PENDING: is "tuned" the right word to use?] for painting strings. Additionally, the second solution uses Swing'sTimerclass instead of using aThreadthat sleeps periodically.Here are the three different versions to compare:
Source Code AWT AnimatorApplication.javaMinimalist Swing Solution AnimatorApplication.java
Complete Swing Solution AnimatorApplicationTimer.java
Converting TextEventDemo
Here's a snapshot of the Swing version of theTextEventDemoapplet. The AWT version looks similar.This program has a text field and a text area on the left, both of which are editable. The program listens for changes to the text on the text field and the text area and logs changes in the uneditable text area on the right.AWT text areas supported scrolling directly. Swing text areas don't. So, the Swing version of this example creates a
JScrollPanefor each text area. The program uses aGridBagLayoutto position the components. During the first pass of the conversion, we forgot to change thesetConstraintscall to set the constraints on the scroll pane instead of the text area and ended up with a tiny little scroll pane.The AWT version of this program registers a text listener with
addTextListenerto listen for changes on the text components. The text listener implements a single method calledtextValueChanged.Swing text components do not have an
addTextListenermethod. Instead, the Swing version of this program has to register a document listener on each text component's document. A document listener implements three methods:insertUpdate,removeUpdate, andchangedUpdate. Allowing a program to listen for specific types of changes.Finally, the AWT version of the program had to explicitly force the change log (the text area on the right) to scroll down to display the text that was added to the bottom of the text area. This code could be removed in the Swing version because Swing text areas in scroll panes handle this automatically.
Here's the code and <APPLET> tags to compare:
* Note that if your browser isn't configured to run 1.1 or Swing programs, visiting the
Source Code <APPLET> Tag * AWT TextEventDemo.javaTextEventDemo.htmlSwing TextEventDemo.javaTextEventDemo.html.htmlfiles listed in the table will produce errors. We provide the files so that you can look at the applet tags. Use shift-click to download the files.Converting Converter
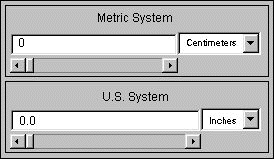
TheConverteris an application that converts distance measurements between metric and U.S. units. Here are snapshots of the AWT and Swing versions of the program:
AWT Converter Swing Converter 
Here's the source code for both versions:
AWT Converter Source Swing Converter Source Converter.java
ConversionPanel.java
Unit.javaConverter.java
ConversionPanel.java
Unit.java
ConverterRangeModel.java
FollowerRangeModel.java
DecimalField.java
FormattedDocument.javaThe
mainmethod for both versions is in theConverterclass. Both versions use two instances ofConversionPanel--one for the metric system controls and one for the U.S. system controls. TheConverterprogram keeps several instances ofUnit, each of which contains a multiplier for a particular conversion.The Swing version of the program has four additional classes. These provide custom data models for the text fields and the sliders.
The Anatomy of a Swing-Based program
dissects the Swing version of the
Converterprogram. Read that section to familiarize yourself with the program before proceding.The Swing version of this program takes advantage of the Swing API and improves upon the AWT version in these ways:
- Draws a line border around and provides a text label for each
ConversionPanelwith a Swing compound border. In the AWT version, theConversionPanelhas to draw its own line border and uses an AWTLabelfor the panel's label.- Uses a custom document for the text fields that ensures that the user enters only valid data. In the AWT version, the user can enter invalid data, such as characters, into the text fields.
- Provides a custom data model to contain the current value. This ensures that the current value for the program is kept in only one place.
- Uses Swing's
BoxLayoutclass to layout the components within eachConversionPanel. [PENDING: why is this better?]- [PENDING: more?]
|
|
Converting to Swing |